How to Build an Online Image-to-PDF Converter with HTML, CSS, JS
Por um escritor misterioso
Last updated 02 junho 2024

An online image-to-PDF converter is a website that helps you convert your images to PDFs. This tool is useful because it provides an efficient way to store your images. In this tutorial, you'll learn how you can create your online image-to-pdf converter with HTML, CSS, JavaScript, and NodeJS. Table of

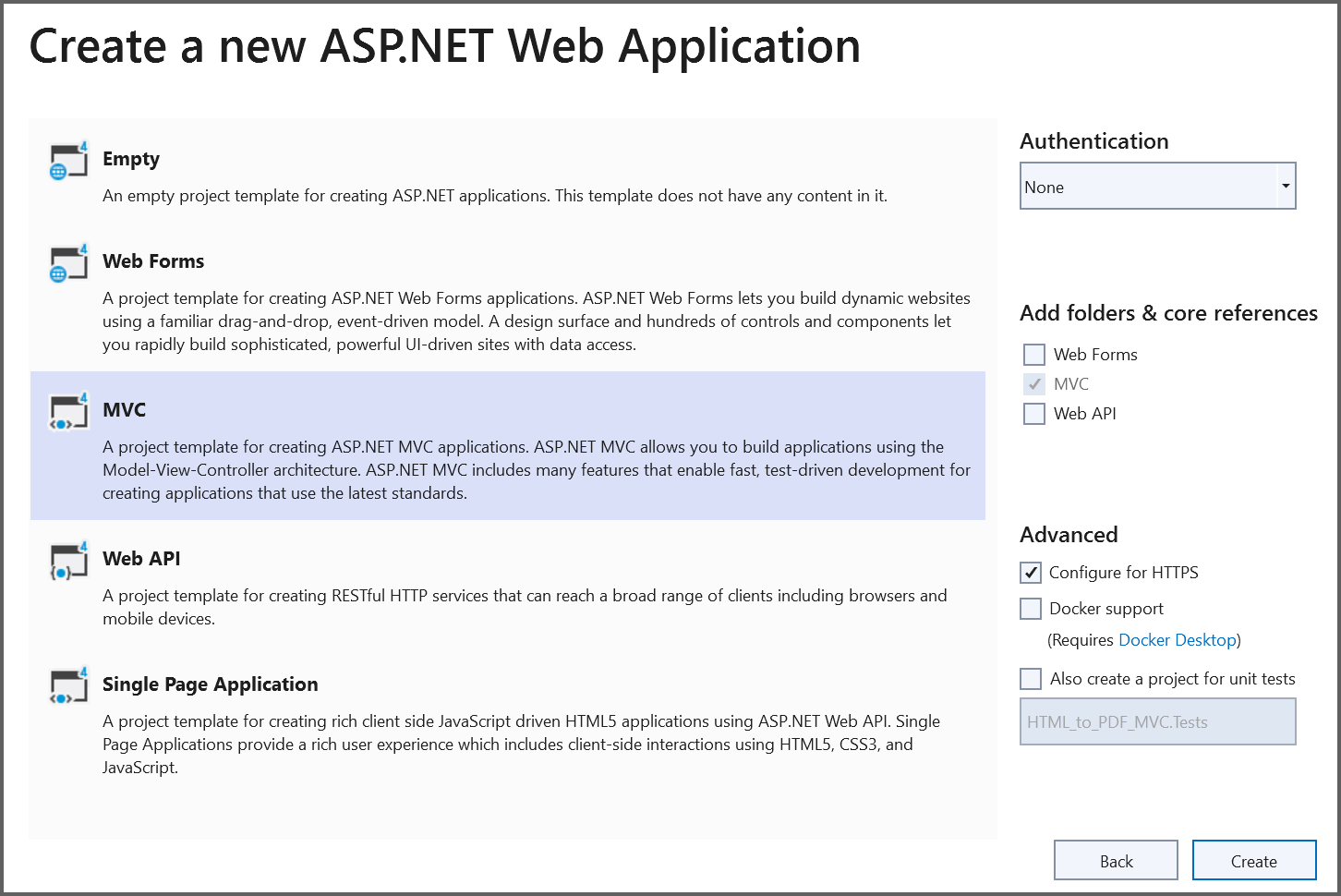
Convert HTML to PDF file in ASP.NET MVC

express - HTML to PDF with Node.js - Stack Overflow

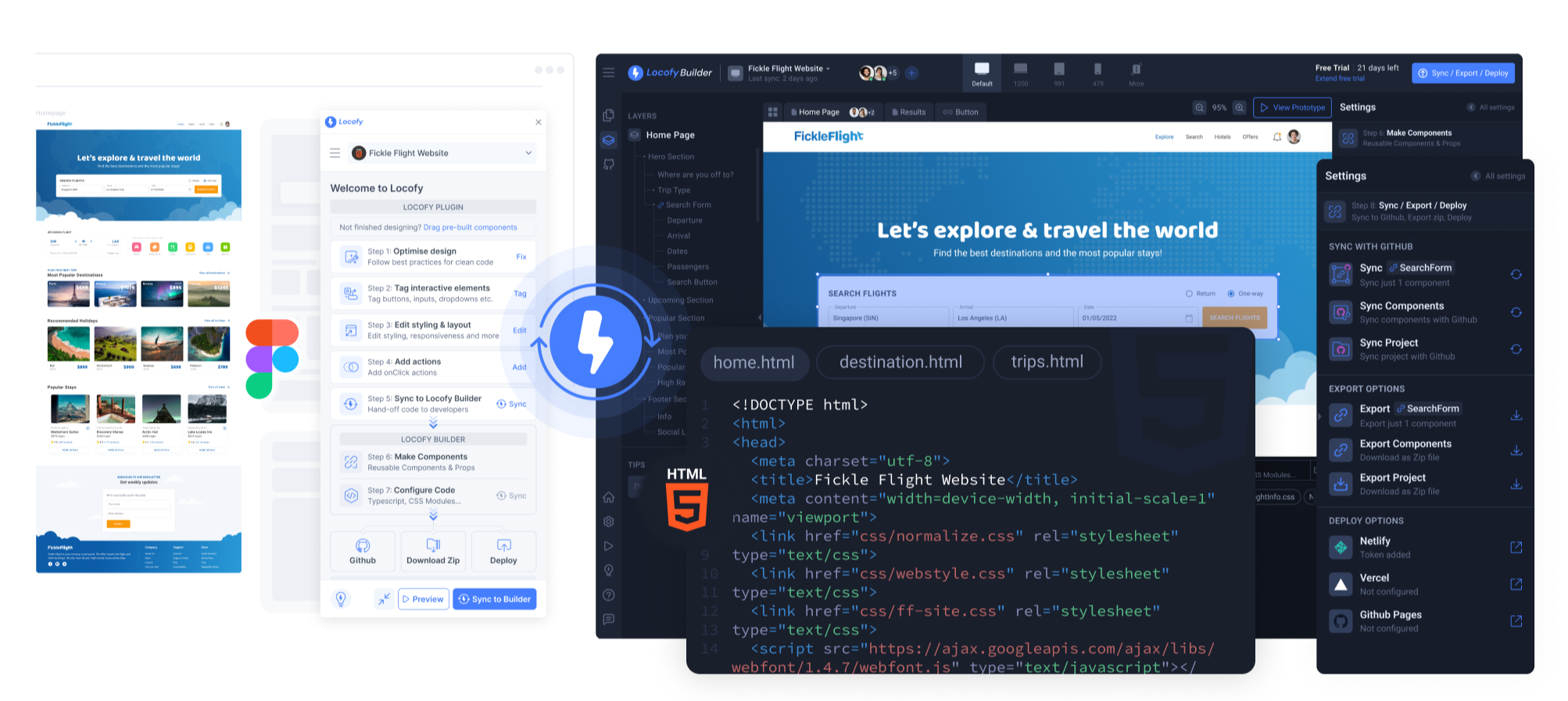
Figma to HTML Conversion - Simple Guide for Conversion Services
What can I do to convert an HTML file with images to a PDF online? - Quora

How to make Image to PDF converter using HTML CSS and JavaScript

Figma to HTML CSS: Get pixel perfect, high-quality code

Convert HTML Table to PDF using JavaScript without a Plug-in

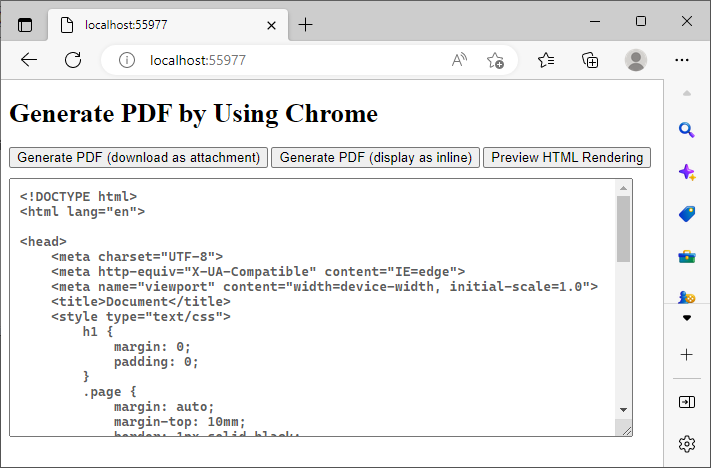
Convert HTML to PDF with Chrome in ASP.NET WebForms - CodeProject

How to export Adobe XD to HTML - Anima Blog
Recomendado para você
-
 Top-10 List of Free Online Video Converter (Not Free Version)02 junho 2024
Top-10 List of Free Online Video Converter (Not Free Version)02 junho 2024 -
 Online converter: File to (cpp) gzip byte array – Renzo Mischianti02 junho 2024
Online converter: File to (cpp) gzip byte array – Renzo Mischianti02 junho 2024 -
 Top 5 Online PDF Converter02 junho 2024
Top 5 Online PDF Converter02 junho 2024 -
:max_bytes(150000):strip_icc()/online-convert-videos-3b2b360b70634a7e841b026596224e8f.png) 27 Best Free Video Converter Tools02 junho 2024
27 Best Free Video Converter Tools02 junho 2024 -
 How To Convert WEBP To PNG - Online Image Converter02 junho 2024
How To Convert WEBP To PNG - Online Image Converter02 junho 2024 -
 6 Best Free Video Converters in 2021(Online & Offline)02 junho 2024
6 Best Free Video Converters in 2021(Online & Offline)02 junho 2024 -
 How to Download Video to MP302 junho 2024
How to Download Video to MP302 junho 2024 -
Online Converter Reviews Read Customer Service Reviews of online02 junho 2024
-
![How to Convert JPEG to Word Online [2 Efficient Ways]](https://www.pdfgear.com/pdf-converter/img/how-to-convert-jpeg-to-word-online-1.png) How to Convert JPEG to Word Online [2 Efficient Ways]02 junho 2024
How to Convert JPEG to Word Online [2 Efficient Ways]02 junho 2024 -
 GPX to CSV Online Converter02 junho 2024
GPX to CSV Online Converter02 junho 2024
você pode gostar
-
 Homem-Formiga 3 Robert Downey Jr. influenciou Kang, diz ator02 junho 2024
Homem-Formiga 3 Robert Downey Jr. influenciou Kang, diz ator02 junho 2024 -
 Vivo X80 Pro Camera Review The Best Camera Phone for 2022?02 junho 2024
Vivo X80 Pro Camera Review The Best Camera Phone for 2022?02 junho 2024 -
 How to Create a Channel and manage it02 junho 2024
How to Create a Channel and manage it02 junho 2024 -
 I Kissed my Girlfriend's Little Sister?! (Light Novel) Manga02 junho 2024
I Kissed my Girlfriend's Little Sister?! (Light Novel) Manga02 junho 2024 -
 Little Mermaid' review: Another magic-free live-action Disney remake02 junho 2024
Little Mermaid' review: Another magic-free live-action Disney remake02 junho 2024 -
 Menino Engenheiro - Tech: Dica Jogo para Linux: SuperTuxKart02 junho 2024
Menino Engenheiro - Tech: Dica Jogo para Linux: SuperTuxKart02 junho 2024 -
 asdasdas - The Pill Outdoor Journal02 junho 2024
asdasdas - The Pill Outdoor Journal02 junho 2024 -
 Kakkou no Iinazuke Dublado - Episódio 9 - Animes Online02 junho 2024
Kakkou no Iinazuke Dublado - Episódio 9 - Animes Online02 junho 2024 -
Cobra e Maçã APK (Android Game) - Baixar Grátis02 junho 2024
-
 Luffy Gear 5 Logo SVG PNG, Sun God Nika Gear 5 Straw Hatted SVG02 junho 2024
Luffy Gear 5 Logo SVG PNG, Sun God Nika Gear 5 Straw Hatted SVG02 junho 2024