Using TypeScript with React Part - 2 🔥 Extend Interface with functional component
Por um escritor misterioso
Last updated 29 maio 2024


Extending object-like types with interfaces in TypeScript - DEV Community

typescript-cheatsheet A set of TypeScript related notes used for quick reference. The cheatsheet contains references to types, classes, decorators, and many other TypeScript related subjects.

React Tutorial 2019: Hooks, Components, Performance

TypeScript/React Component Interfaces Overloading by Props

React Query and TypeScript

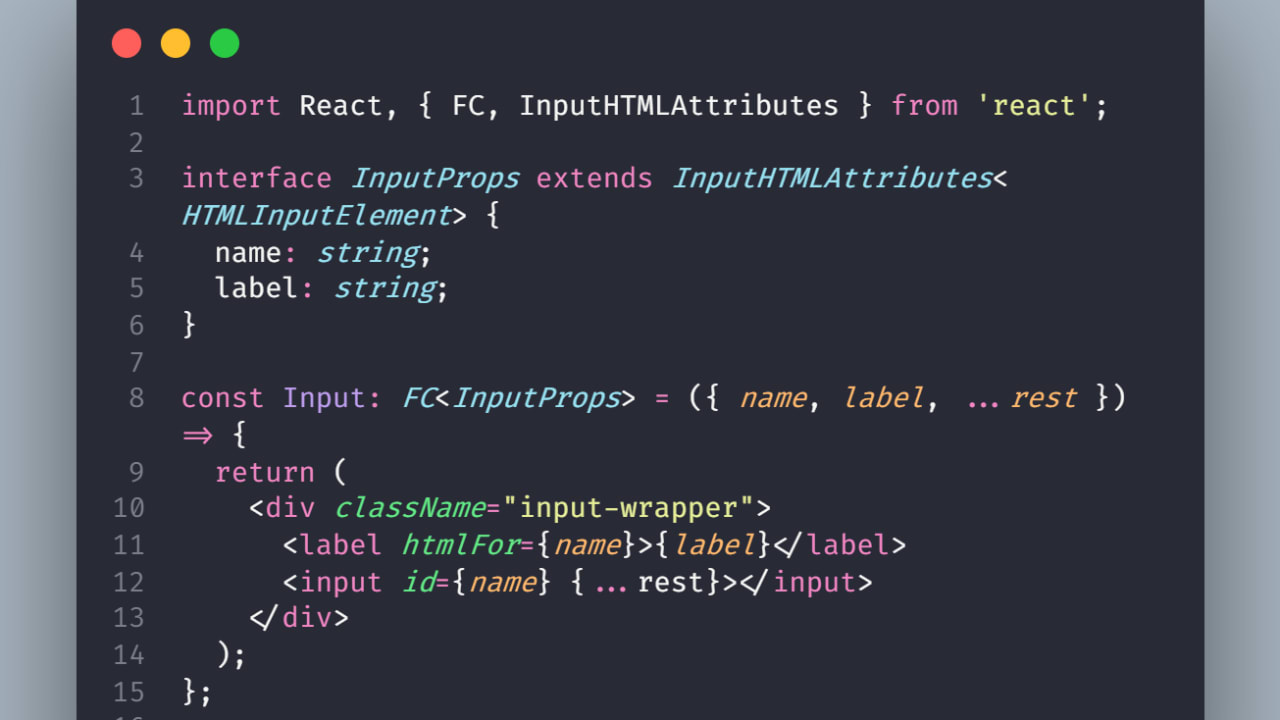
Creating a React Input component in Typescript - DEV Community

Create a React Native App w/PubNub, ATC Game Pt 2

How to Build a Tabs Component with React

How to wrap, extend, or proxy a Vue component - LogRocket Blog

Using TypeScript with React Part - 2 🔥 Extend Interface with functional component

reactjs - React Subcomponents in Typescript - Stack Overflow

React Router Hooks—Part 2
Recomendado para você
-
 Best Practices for Using TypeScript and React29 maio 2024
Best Practices for Using TypeScript and React29 maio 2024 -
 How To Extend Express Request Interface in Typescript29 maio 2024
How To Extend Express Request Interface in Typescript29 maio 2024 -
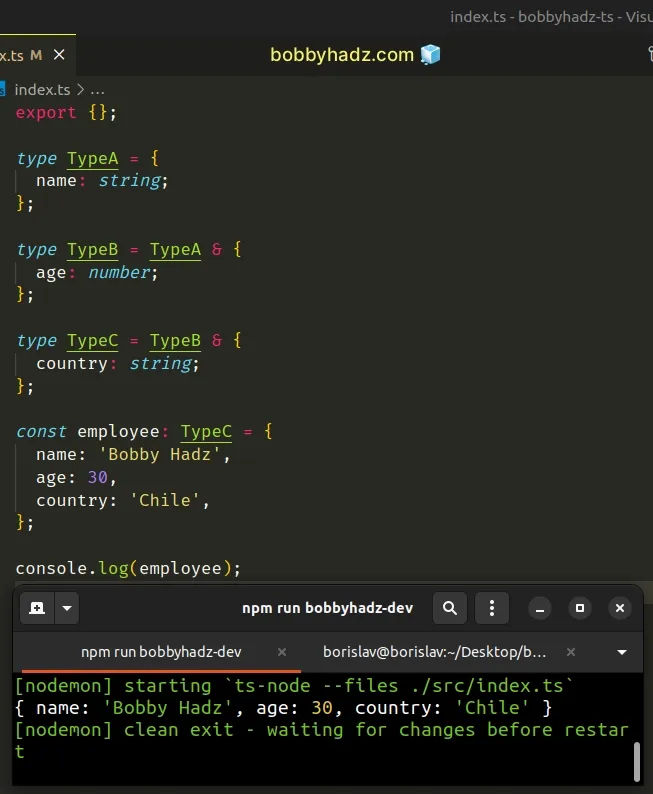
 How to extend a Type in TypeScript29 maio 2024
How to extend a Type in TypeScript29 maio 2024 -
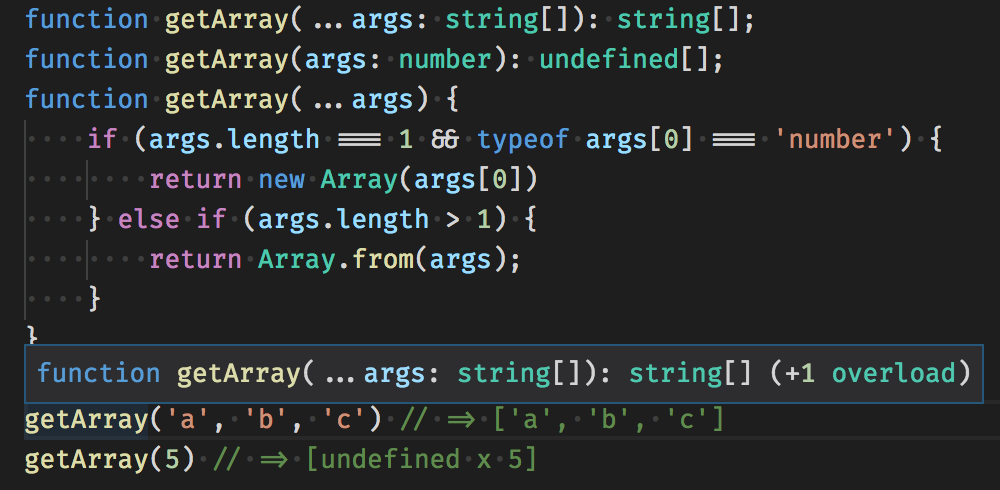
 TypeScript — Generics and overloads29 maio 2024
TypeScript — Generics and overloads29 maio 2024 -
 TypeScript: What is the difference between type and interface?, by Andrew Courter29 maio 2024
TypeScript: What is the difference between type and interface?, by Andrew Courter29 maio 2024 -
 Extend AuthContextInterface type in Typescript - Get Help and Help Others - RedwoodJS Community29 maio 2024
Extend AuthContextInterface type in Typescript - Get Help and Help Others - RedwoodJS Community29 maio 2024 -
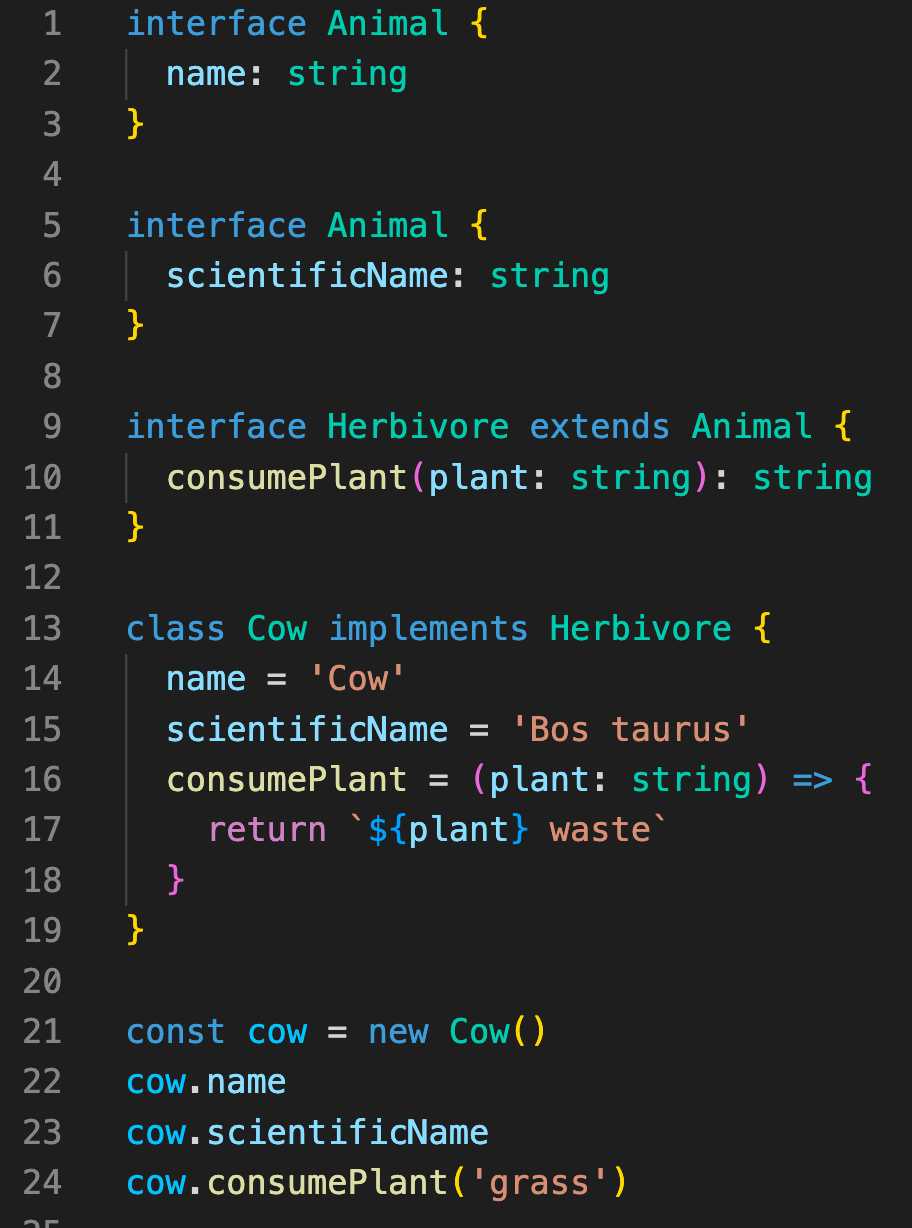
 Extends interface and type in typescript29 maio 2024
Extends interface and type in typescript29 maio 2024 -
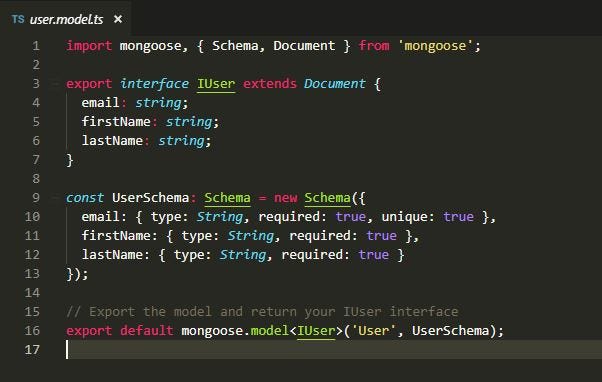
 Strongly typed models with Mongoose and TypeScript, by Tom Nagle29 maio 2024
Strongly typed models with Mongoose and TypeScript, by Tom Nagle29 maio 2024 -
 TypeScript Interfaces: A Quick Guide to Help You Get Started29 maio 2024
TypeScript Interfaces: A Quick Guide to Help You Get Started29 maio 2024 -
 Extending object-like types with interfaces in TypeScript - LogRocket Blog29 maio 2024
Extending object-like types with interfaces in TypeScript - LogRocket Blog29 maio 2024
você pode gostar
-
 Nickelodeon All-Star Brawl 2 Ultimate Edition no Steam29 maio 2024
Nickelodeon All-Star Brawl 2 Ultimate Edition no Steam29 maio 2024 -
 Albion Online Review - Chart Your Destiny - Fextralife29 maio 2024
Albion Online Review - Chart Your Destiny - Fextralife29 maio 2024 -
 Pokémon Rumble Rush Guide - Quick Start & Event Info – SirTapTap - Game Guides & Articles29 maio 2024
Pokémon Rumble Rush Guide - Quick Start & Event Info – SirTapTap - Game Guides & Articles29 maio 2024 -
Spring Grove Area School District - Friendly Reminder: There is no school Monday, September 3rd, due to the Labor Day holiday.29 maio 2024
-
 Super Mario Bros. O Filme é o longa-metragem mais assistido em29 maio 2024
Super Mario Bros. O Filme é o longa-metragem mais assistido em29 maio 2024 -
 Jill Valentine Resident Evil 2 Resident Evil 5 Resident Evil29 maio 2024
Jill Valentine Resident Evil 2 Resident Evil 5 Resident Evil29 maio 2024 -
 Kyoto Animation: Myriad Colors Phantom World Novel Gets Anime - News - Anime News Network29 maio 2024
Kyoto Animation: Myriad Colors Phantom World Novel Gets Anime - News - Anime News Network29 maio 2024 -
Istorija ex yu fudbala - FK RADNIČKI Beograd Osnovan: 1920. Status29 maio 2024
-
![How To Start FIFA 22 ULTIMATE TEAM Efficiently & Build A Good Starter Team Quickly [BEGINNER GUIDE]](https://i.ytimg.com/vi/vDmOYG-c3eE/maxresdefault.jpg) How To Start FIFA 22 ULTIMATE TEAM Efficiently & Build A Good Starter Team Quickly [BEGINNER GUIDE]29 maio 2024
How To Start FIFA 22 ULTIMATE TEAM Efficiently & Build A Good Starter Team Quickly [BEGINNER GUIDE]29 maio 2024 -
 McMillan Running Calculator - The Runner's Resource29 maio 2024
McMillan Running Calculator - The Runner's Resource29 maio 2024

